Top Ten Things Agencies Can Do
to Prepare for Lighthouse
Last updated on February 20th, 2025

Many Delaware state agencies the GIC works with have been asking how they can prepare to have their sites eventually placed into Lighthouse. So, we thought it made sense to go through some of the steps we ask all agencies to consider in advance of moving over to the new website!
The design parameters of Lighthouse will help keep us on track considering our most important, overarching areas of focus: User Experience, Accessibility, and Effectiveness of Messaging. Some things that are in current websites can’t be included in Lighthouse, by design. But evaluating your website’s current layout and content will give you an early preview of some of the decisions that your agency stakeholders will need to make.
Not sure where to start? Let’s break it down in a list of things you can do to get ready early and to make the transition as smooth and efficient as possible.
1. Name the Stakeholders:
Who should be involved in any agency website redesign? Certainly the agency director will want to sign off, and whoever updates or maintains the site on a regular basis should have input. But the first thing we ask agencies to do in this process is to make a list of everyone at their agency (or beyond) who will be participating in this process, along with their specific role. Who will be the primary point of contact with the GIC once we start building the new website?
We ask you to also consider your content approvals process beyond the migration to a new site. Is that process working well? If not, what could help? Take notes and start a Lighthouse folder you can revisit.
2. Identify Goals, Traffic:
It’s important to keep your agency’s primary function and mission in mind in any communication with the public, especially online. If your agency is serving a specific sect of the population, you need to tailor the design toward elements that will address their biggest needs. A useful exercise here is to pull website analytics and see which pages are being visited the most. This can be surprising and eye-opening, and it should inform your new sitemap.

If your team isn’t sure how to get these numbers, reach out to the GIC and we’ll help you figure it out. If one of your main goals is something that isn’t directly associated with your agency mission, like recruiting new agency or department employees, then that information should also be prominent on your new homepage.
3. Overall Page Audit:
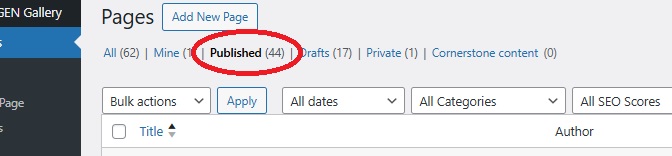
How many pages does your website have? Make a physical list of pages, active and inactive. Quick tip: The number and list can be found by clicking on “Pages” in your WordPress menu. In the example below, the website has 62 total pages, 44 of which have been published and are live on the site. That list can be printed.

If you don’t have access to the WP dashboard, this exercise can still get underway. Begin by writing or typing out your top nav bar categories across a piece of paper or a spreadsheet. Next, make a list beneath each category of all the dropdown subcategories. (Are they all actual pages or do some of them link directly to another website? Take note of any menu item doesn’t link to a page on your own website.) Finally, click through each page to see if they contain links to other pages on the site. If they do, add those to a new list.
Do you see pages that are redundant, no longer relevant, or that could naturally merge with other pages? What pages do you know you can eliminate? Mark up your list accordingly and save it in that Lighthouse folder.
4. Conduct an accessibility scan:
Website accessibility is crucial to make sure all Delawareans are able to access the information and services our agencies offer. There are a lot of ways sites fall out of compliance without realizing, and it’s a good idea to know where. The good news is that Lighthouse is designed to clean up visual/contrast/animation issues that may look good to some people, but may no longer pass accessibility standards. Before upgrading to Lighthouse, it’s good to know your own pain points in this regard, and there are plenty of free online resources to help you scan your site. There may be issues that you can address right away!
We recommend the free WAVE browser extension found at https://wave.webaim.org/
But here’s an important and often-overlooked problem you can check for before you run that scan: Alternative Text!
To be accessible to people with visual or other disabilities, every image on your website must have its alt text field filled out to explain for screen readers what the photo shows. Take a few minutes and go through your WordPress media gallery and make sure all your photos have their alt text descriptions entered so they’ll be compliant now and if they are used on the new website.

Homepage: OK, let’s get specific with these next few prep items. Start imagining your new homepage. Are your visitors all coming to you with the same interests/needs, or do you have several distinct groups of visitors? Consider the concept of funneling your website traffic into groups through audience portals, and how the rest of the website content might be arranged into lists beneath those audience categories.
5. Identify your top nav bar items:

What are your top 4 or 5 categories. Name them, using fewer than 20 characters per category.
6. Imagine your new hero section:
What message will be your top story? On Delaware Governor Matt Meyer’s new Lighthouse website, he chose to introduce himself to his constituents with a greeting, a brief summary of his goals, and an invitation for Delawareans to engage and participate through the website. Think about what is most important to your visitors, and how that message might be displayed in the hero format.

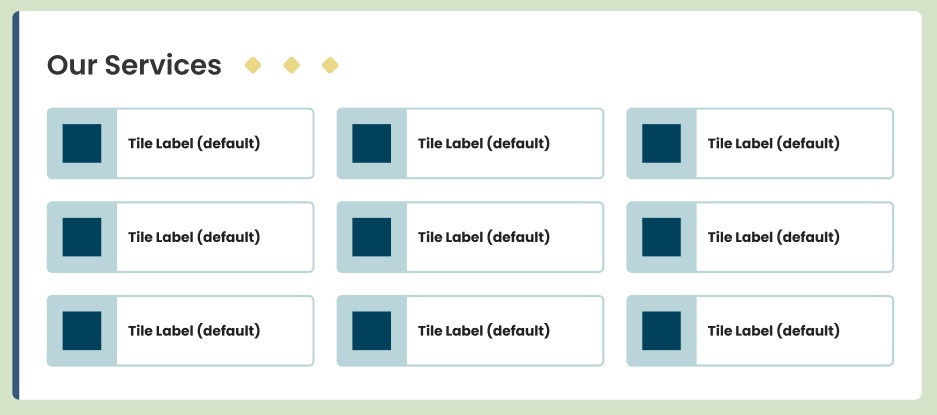
7. Identify your services:
Does your agency offer important services? Identify and list them, up to 9 total. These can be displayed as tiles with customized text and links. This format will clearly direct your visitors to the primary services or other features that your agency offers. If you’ve got more than 9 important services to share, consider organizing and grouping related services onto a page linked to one tile here. For example, an education-related website might have services for Students, services for Parents, and services for Educators, with multiple services listed on each of those pages.

8. Other pages:
- Is your contact page information current?
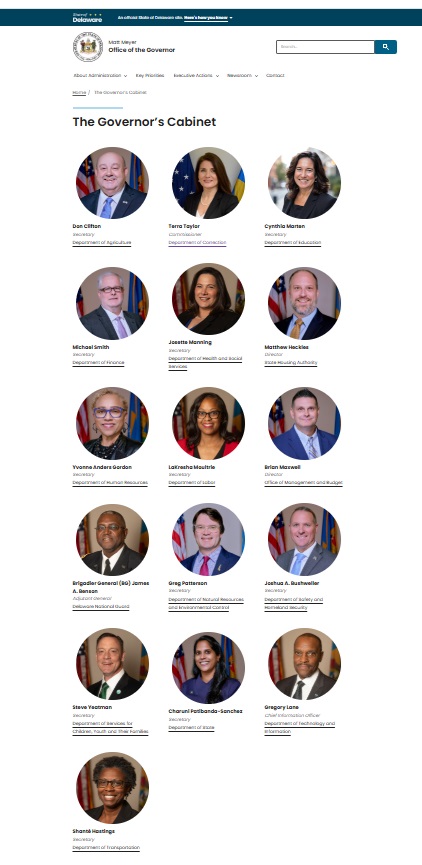
- Is the staff list updated if you have or plan to have an online directory?
- What other staff, address, or contact info housekeeping can you clean up now?
9. Art prep work:
- Make sure to gather and update staff headshots if you are planning to provide an online staff directory.
- Take another look at your agency logo: Is it fully accessible? Do you have a matte version in a square 1×1 format? The lead-up to a website upgrade is a good time to consider whether your agency and visitors might be better served by a redesigned logo.

10. Sketch out a revised sitemap:

A visual sitemap is essentially a flowchart that outlines the visitor’s navigation options. Rearranging yours and creating a new one can seem like a daunting task, but you don’t have to do it for the entire site. Focus on the top of the tree- what are the options you want to offer from your homepage? Look back at the information and lists you’ve hopefully gathered into that Lighthouse folder, and start at the top.
Another, more tactile option is to use sticky notes to represent each page. Lay them out in the current arrangement and move them around to see what might make sense. Some of your current top-level items might need to be grouped deeper within the website. This represents a great opportunity to tidy up and reorganize! Don’t forget to take a picture of the sticky notes if you like the new arrangement you’ve come up with.
Be sure to compile and save all these thoughts for when you begin working with us at the GIC, or with any other developer. The more buttoned-up a client is with their decisions and content, the quicker the development process goes and the sooner the new website can launch.
Figuring out what’s most important to present on a website is a healthy exercise for any organization, and can be easier if you break the job into smaller tasks.
Remember, the GIC can help!
Reach out to us if you need any advice or have any questions!

Read more articles about: Accessibility, CLF, Content Strategy, Design, Lighthouse, User Research.
Subscribe Now:
Follow our blog for the latest GIC updates, accessibility tips, and dev trends affecting Delaware agency websites.
Browse by Topic:
- Accessibility
- Accessibility Newsletter
- Announcement
- CLF
- Content Strategy
- Data
- Design
- Lighthouse
- Livestream Production
- Uncategorized
- User Research
- Video Production
Browse by Date:
- January 2026
- December 2025
- November 2025
- October 2025
- September 2025
- August 2025
- July 2025
- June 2025
- May 2025
- April 2025
- March 2025
- February 2025
- January 2025
- December 2024
- November 2024
- October 2024
- September 2024
- August 2024
- July 2024
- June 2024
Feedback:
Have an idea for a blog post or feedback on an existing post? We would love to hear from you!





