Mid-August Lighthouse Dev Updates
Last updated on August 15th, 2024
The GIC team is hard at work, building our new Lighthouse design system. Every couple of weeks we’ll be checking in with a brief update on some of the more interesting aspects of our development efforts. Here’s what we’re working on now!
Our web team has been building new components for Lighthouse, including:
- Header and Footer Redesign (check out our Figma preview for how this will look)
- Notifications and Alerting
- Menu validation
Let’s dig into some of these a little more deeply.
Statewide and Agency Notifications
Currently, most state agency websites maintain their own emergency notification content, and individual webmasters are responsible for entering and publishing the information:

In Lighthouse, we are introducing a new, automated statewide Emergency Notification System (ENS) and improving the agency-specific ENS to streamline this process.
Statewide ENS content will be managed from a single website and distributed to agency sites through an API. This way, a statewide emergency can immediately be pushed live on all participating agency websites. The information will be automatically displayed on the ENS bar above the header.
To be clear, this content will be limited to important information like extreme weather events or Department of Health alerts. Our goal with this enhancement is to help keep your site current and up to date, automatically.
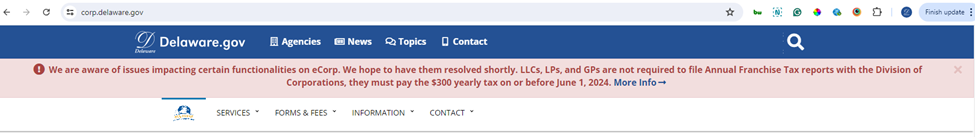
Meanwhile, we are also upgrading the existing agency notation bar. This is a feature that can include non-emergency information about time-sensitive events or programs like this:

In the new Lighthouse version, the notification alert will be available exclusively on the homepage rather than site-wide. It will appear separately from the top header, just below the hero section.
We’ll have some previews of this coming soon in our Figma preview site!
Enhanced Menu Validation Script
Another important development we’re working on is the implementation of an enhanced menu validation script. This script acts as a safeguard, preventing common errors such as having too many top-level or submenu items. It also stops webmasters from creating overly complex menus with third-level submenus, which can confuse users and make a site harder to navigate.
One of the features of this script is its ability to provide instant feedback. If a user exceeds the allowed number of menu items or tries to add a third-level submenu, the script displays an alert, indicating exactly what needs to be adjusted. This immediate feedback will make it easy to correct any issues before they negatively impact your site’s navigation!
Search Functionality
We’re also creating new templates in the Funnelback search engine. We’ve updated the search by modernizing backend templates and styling the frontend to match the Lighthouse Design layout. This has improved responsiveness, accessibility, and readability.
Lighthouse will also feature the integration of Formstack, a third-party form management system. This should provide greater security and greater flexibility in collecting and sorting user data.
Dela-where?
On the creative side, we are continuing to identify our new carefully curated Lighthouse color palette options. We’ll have more on these decisions in upcoming posts, but the available colors will complement the pre-built components while maintaining compliance with accessibility requirements.
Finally, we’re also rebuilding the 404 error page, which will feature our mascot character Delly in his most confused state!

We continue to build Lighthouse, one digital brick at a time!
We welcome your feedback on anything you’ve seen or any questions you might have about our process.
More information, coming soon!
Read more articles about: Accessibility, CLF, Content Strategy, Data, Design, Lighthouse.
Subscribe Now:
Follow our blog for the latest GIC updates, accessibility tips, and dev trends affecting Delaware agency websites.
Browse by Topic:
- Accessibility
- Accessibility Newsletter
- Announcement
- CLF
- Content Strategy
- Data
- Design
- Lighthouse
- Livestream Production
- Uncategorized
- User Research
- Video Production
Browse by Date:
- January 2026
- December 2025
- November 2025
- October 2025
- September 2025
- August 2025
- July 2025
- June 2025
- May 2025
- April 2025
- March 2025
- February 2025
- January 2025
- December 2024
- November 2024
- October 2024
- September 2024
- August 2024
- July 2024
- June 2024
Feedback:
Have an idea for a blog post or feedback on an existing post? We would love to hear from you!





